
📌 AJAX란?
- 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신기능
- 클라이언트와 서버 간에 XML 데이터를 주고받는 기술이다.
더보기
💡 XML?
-eXtensible Markup Language: 확장될 수 있는 표시 언어
- HTML과 같이 마크업 언어로서 태그를 사용하여 작성할 수 있다.
- 그러나 차이점은 HTML은 약속한 태그들만, XML은 사용자가 임의로 만들어서 사용할 수 있다는 점이다.
- ❓ 그렇다면 왜 임의로 만들게 했을까 라고 물어볼 수 있다.
- XML은 어떠한 데이터를 설명하기 위해 임의로 지은 태그로 데이터를 감싸는 방식이다.
- 즉, 태그로 데이터를 설명하는 것이다.
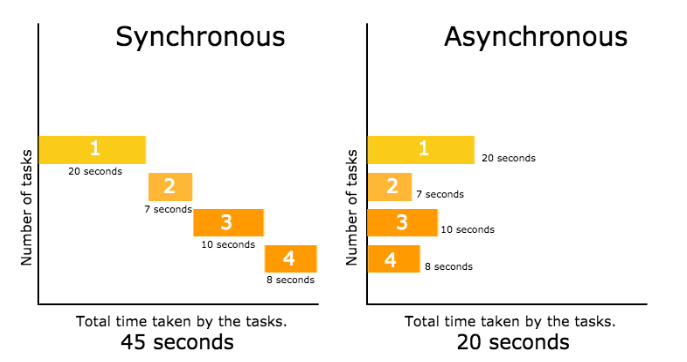
📌 비동기 방식이란?
- 웹페이지를 리로드 하지 않고 데이터를 불러오는 방식
- 웹페이지에서 기타 코드들을 요청할 경우, 웹페이지를 리로드하면서 불필요한 리소스가 낭비되는데,
비동기 방식을 이용하면 필요한 데이터만 불러오면서 리소스 낭비를 줄일 수 있다. - AJAX는 XMLHttpRequest객체를 통해 서버에 request한다.
- JSON이나 XML 형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
더보기
💡 JSON?
- JavaScript Object Notation의 약자로, 데이터를 쉽게 교환하고 저장하기 위한 텍스트 기반의 데이터 교환 표준이다.
- { key : value } 키와 값의 쌍으로 이루어져 있는 구조이다.
📌AJAX의 장점
- 웹페이지 속도 향상
- 서버의 처리가 완료될 때까지 기다리지 않고 처리 가능
- 기존 웹에서 불가능했던 UI를 가능하게 해줌
📌AJAX의 단점
- 페이지 이동이 없는 통신으로 보안상의 문제가 있을 수 있음
- 연속으로 데이터 요청시 서버 부하 증가
- 히스토리 관리가 안된다.
- Script로 작성돼서 디버깅이 용이하지 않음
'JavaScript > STUDY' 카테고리의 다른 글
| [HTML] html data-속성 사용법 (0) | 2024.08.29 |
|---|---|
| [jQuery] jQuery 함수 - attr, val, data 등 (0) | 2024.08.29 |
| [jQuery] 요소 추가, 제거 - hide(), remove(), show() 사용법 (0) | 2024.08.29 |
| [JavaScript] innerHTML, innerText, textContent (0) | 2024.05.20 |