
🔽리액트 개요
더보기
- 서버사이드 -> 백엔드
- 클라이언트사이드 -> 프론트 엔드
- 프론트엔드 : html + css + js(html, jsp, aspx, php, ...)
- js만 가지고 프론트엔드를 만들어보자 -> 리액트
- css는 있어야 하는 구나
- 페이스북이 자기 웹페이지에 프론트를 좀 더 개선해보고자 개발 시작
- 리액트는 기본적으로 SPA(Single Page Application)을 목적으로
- node.js 서버사이드 js를 사용해서 서버를 동작
- 패키지 매니저 종류: npm, chocolatey, yarn, ...
리액트 개발환경
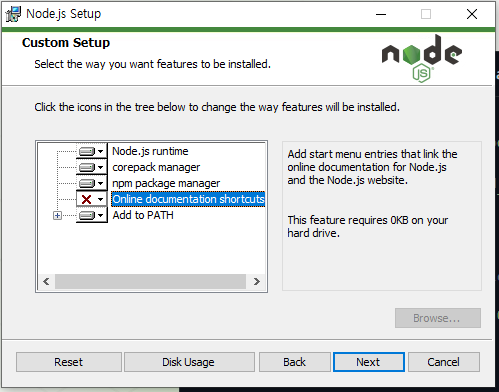
1. node.js 설치
- https://nodejs.org/en, Download Node.js(LTS) 클릭


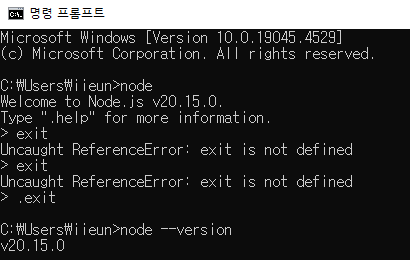
- 설치 후 콘솔에서 node --version로 확인
- 현재 20.15.0
2. 리액트 패키지 설치
npm uninstall -g create-react-app
npm install -g create-react-app
3. 리액트 프로젝트를 초기화
- react01 폴더 생성
- VS Code에서 터미널 오픈
dir
cd react01
npx create-react-app basic-app
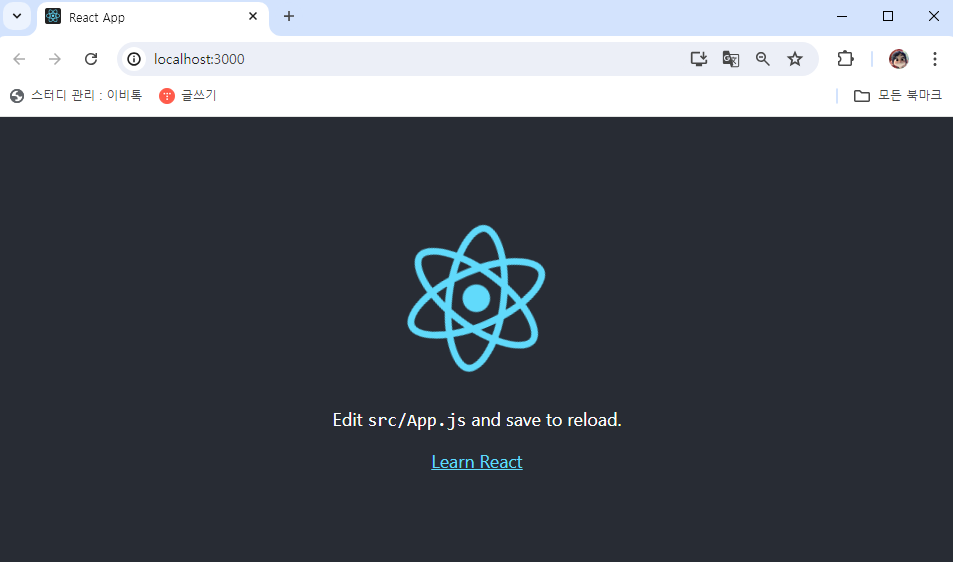
4. 리액트 실행
- 콘솔에서 위에서 만든 프로젝트 앱 이름까지 진입 basic-app
cd .\basic-app\npm start

- node가 3000포트로 웹서버 실행
리액트 기본구조 및 개발 방법
1. 깃헙 .gitignore에 react(node)관련 설정내용 추가

# Compiled class file
*.class
# Log file
*.log
# BlueJ files
*.ctxt
# Mobile Tools for Java (J2ME)
.mtj.tmp/
# Package Files #
*.jar
*.war
*.nar
*.ear
*.zip
*.tar.gz
*.rar
# virtual machine crash logs, see http://www.java.com/en/download/help/error_hotspot.xml
hs_err_pid*
replay_pid*
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log*
.pnpm-debug.log*
# Diagnostic reports (https://nodejs.org/api/report.html)
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
# Runtime data
pids
*.pid
*.seed
*.pid.lock
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
*.lcov
# nyc test coverage
.nyc_output
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Bower dependency directory (https://bower.io/)
bower_components
# node-waf configuration
.lock-wscript
# Compiled binary addons (https://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules/
jspm_packages/
# Snowpack dependency directory (https://snowpack.dev/)
web_modules/
# TypeScript cache
*.tsbuildinfo
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
# Optional stylelint cache
.stylelintcache
# Microbundle cache
.rpt2_cache/
.rts2_cache_cjs/
.rts2_cache_es/
.rts2_cache_umd/
# Optional REPL history
.node_repl_history
# Output of 'npm pack'
*.tgz
# Yarn Integrity file
.yarn-integrity
# dotenv environment variable files
.env
.env.development.local
.env.test.local
.env.production.local
.env.local
# parcel-bundler cache (https://parceljs.org/)
.cache
.parcel-cache
# Next.js build output
.next
out
# Nuxt.js build / generate output
.nuxt
dist
# Gatsby files
.cache/
# Comment in the public line in if your project uses Gatsby and not Next.js
# https://nextjs.org/blog/next-9-1#public-directory-support
# public
# vuepress build output
.vuepress/dist
# vuepress v2.x temp and cache directory
.temp
.cache
# Docusaurus cache and generated files
.docusaurus
# Serverless directories
.serverless/
# FuseBox cache
.fusebox/
# DynamoDB Local files
.dynamodb/
# TernJS port file
.tern-port
# Stores VSCode versions used for testing VSCode extensions
.vscode-test
# yarn v2
.yarn/cache
.yarn/unplugged
.yarn/build-state.yml
.yarn/install-state.gz
.pnp.*- 깃헙에 .gitignore 먼저 commit하고 push하기
index.html(jsp, php)가 모든 웹페이지의 처음
App.js가 메인개발 부분
- 기존의 App.js부분 주석 -> Hello, React.js! 추가
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
{/* <img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a> */}
<h1>Hello, React.js</h1>
</header>
</div>
);
}
export default App;

참고하면 좋은 자료
HTML to JSX
to TypeScript Declaration to TypeScript Declaration
transform.tools
'React > STUDY' 카테고리의 다른 글
| [React] React 기초 (0) | 2024.07.01 |
|---|